It has been 7 years since the QlikView for Developer's Cookbook was published!
The book, which was very much targeted at QlikView developers, is still available. Just for fun, I thought that it might be interesting to write a series of posts looking back at some of those recipes and seeing how they could be recreated in Qlik Sense Business.
In this post, I'll look at the recipe on Blocking user access to a field using OMIT.
Picking this one was spurred by a message last week from a good friend who reminded me of a blog post that I wrote on the topic back in 2011!
Privacy of fields have been around longer than GDPR or and other legislation. In the Cookbook, I imagined a scenario of a HR application that contained salary and absence information that we might want to restrict access to. I am sure that we can all imagine many other fields that we might want to restrict - including names!
Anyway, here is the code setup to replicate the recipe in Qlik Sense Business:
Section Access;Access:LOAD * INLINE [ACCESS, USER.EMAIL, OMITGROUPADMIN, stephen.redmond@notmymail.fake,USER, user1@notmymail.fake,USER, user2@notmymail.fake, SALARYONLYUSER, user3@notmymail.fake, SALARYANDABSENCEUSER, user4@notmymail.fake, ABSENCEONLY];OmitGroups:LOAD * INLINE [OMITGROUP, OMITSALARYONLY, SalarySALARYANDABSENCE, SalarySALARYANDABSENCE, AbsenceABSENCEONLY, Absence];Section Application;Employees:LOAD * INLINE [EmpID, Name, Salary, Absence1, Joe Bloggs, 50000, 32, Jane Doe, 45000, 53, Fred Frank, 30000, 04, Jeri Jublek, 19000, 12];
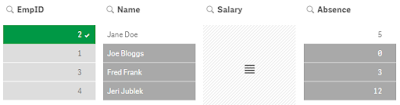
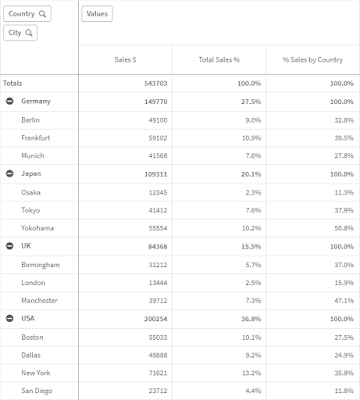
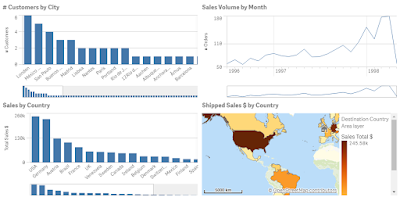
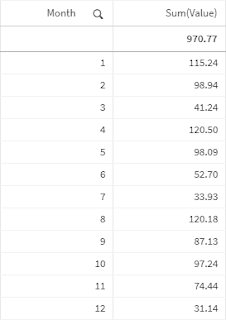
The blank values for the ADMIN and user1 here are deliberate. They could really be anything - blank, "NONE", "MISSING", etc. - anything that would not connect these users to the OmitGroups. The effect here is that these users will not have any OMIT entries so will see all the fields - as in the image below:
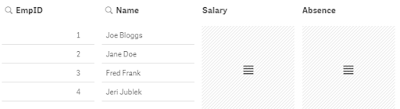
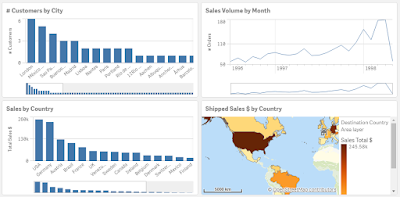
For the users with the SALARYONLY restriction, they cannot even see the Salary field. It will appear as if the field does not even exist in the data model:
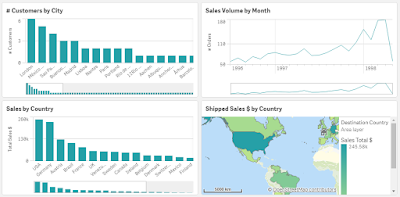
For those with SALARYANDABSENCE, they will be missing both fields:
In our post-GDPR world, OMIT is is feature of Qlik that you should definitely consider when you have PII or sensitive fields involved. Make sure to be explicit about the users who can and can't see these data.
As well as holding a Master's Degree in Data Analytics, Stephen Redmond is a practicing Data Professional of over 20 years experience. He is author of Mastering QlikView, QlikView for Developer's Cookbook and QlikView Server and Publisher.
Follow @stephencredmond